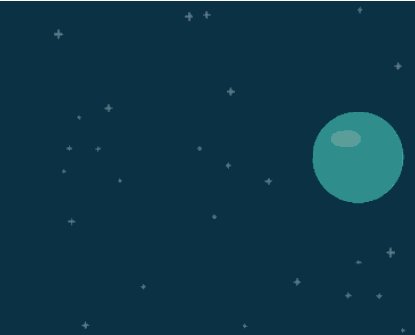
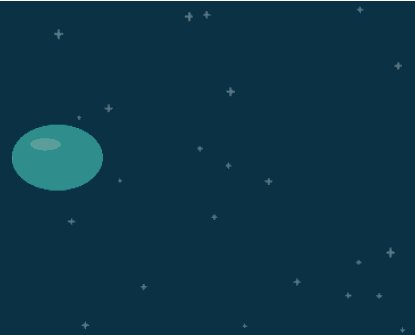
效果预览:

敲黑板:
- 了解表达式speed
- 了解表达式toFixed(n)
- 了解表达式valueAttime
其实这里我们只是想要让小球“扁”的程度和速度关联起来,速度越快,小球越扁。
1、打关键帧
新建形状图层,绘制小球。
给小球的position属性下的x值打关键帧,并调出曲线面板,让这个小球的运动有速度变化。

2、添加表达式
在Scale属性下添加表达式:
scaleX = transform.scale[0]; scaleY = transform.scale[1] - transform.xPosition.speed / 50; [scaleX,scaleY]
scale属性是一个数组,所以这个表达式返回的值必须是数组。引入变量scaleX,其值就是scale属性值中原本的值,用"[0]"调出。
引入变量scaleY,这个值我们希望通过表达式让其变化,这个变化是在原本的y轴缩放上变化的,所以首先调用该项属性的y轴的值,也就是tansform.scale[1] 。然后减去速度变化值。
ransform.xPosition是只想该对象的x轴位置,后面加半角句号“.”,写上“speed”。
“transform.xPosition.speed”指向的是小球x轴位移的速度,因为这个数值较大,所以除以50,减小一小变化。
当然,这个表达式可以利用value,写成:
scaleX = value[0]; scaleY = value[1] - transform.xPosition.speed / 50; [scaleX,scaleY]
这样我们就已经得到了上面“效果预览”里的效果了。
3、扩展1:观察speed数值
为了更好的理解speed,我们将这个数值显示出来观察。
新建文字层,给属性Source Text添加表达式,这里利用拾取器直接拾取小球position位移的x轴属性,得到:
thisComp.layer("circular").transform.xPosition //"circular"是小球的形状层,下同
在后面添加半角句号“.”以及“speed”。这样,小球的速度就能直接显示称为数值。但是这个值小数点后面有很多位,为了美观,后面继续添加“toFixed(2)” 。
toFixed() 可把 Number(数值)四舍五入为指定小数位数的数字。比如这里,就是四舍五入为小数点后两位。

4、扩展2:添加粒子
新建solid,添加Particular效果。Emitter(发射器)就选点发射器,修改随机颜色,修改粒子大小。我们这里是为了学习表达式,就不详细说particular设置,一些设置是为了便于观察。

发射器的位置,也就是Position XY属性下,添加表达式:
newX = thisComp.layer("circular").transform.xPosition;
newY = thisComp.layer("circular").transform.yPosition;
[newX, newY]
这个表达式是让粒子的发射器跟随小球同步运动。
然后给Particular/sec(粒子每秒发射数量)添加表达式:
a = 20;//再强调写法规范,需要调试的数值,引入变量写在第一段
n = thisComp.layer("circular").transform.xPosition.speed / a;
if(n < 0){
particularNum = n * (-1);
}else{
particularNum = n;
}
[particularNum]
因为这个小球key的帧是有往返运动的,speed的值有正有负,这里添加了一个if else条件判断。当速度的返回值小于0的时候,乘以-1,这样依然返回一个正值。
通过这个表达式,让最终的返回值始终是正数(particular粒子数量不能为负数)。

5、扩展3:显示粒子数量
为了更好观察,以了解表达式,我们将粒子数量显示出来,同样是新建一个文字层,给Source Text添加表达式:
particularText = thisComp.layer("Particular").effect("Particular")("Particles/sec");
Math.ceil(particularText) // 其中“Particular”是粒子特效所在固态层
Math.ceil是向上取整。
Math.ceil(value) 向上取整
Math.floor(value) 向下取整
6、扩展4:用valueAtTime来制造延迟
将小球复制两层,调整Y轴位置,使它们不重叠,给其中一个小球x位置值添加:
valueAtTime(time - .5)
则这个小球x轴的位移相对于没添加表达式的小球延迟0.5秒。
给另一个小球添加表达式:
valueAtTime(time + .5)
则这个小球x轴的位移相对于没添加表达式的小球提前0.5秒。
得到如下效果:















膜拜学习
Good!